Mit Bookmarklets (auch Favelets genannt) können Sie bestimmte Aufgaben im Browser automatisieren und so schneller durchführen. Bookmarklets sind etwas aus der Mode gekommen, können aber immer noch ganz hilfreich sein. Dieser Artikel beschreibt, was Bookmarklets sind und wie Sie diese installieren und verwenden können.
Die kleinen Helferlein sind etwas aus der Mode gekommen. Zum einem deshalb, weil der Funktionsumfang recht beschränkt ist, zum anderen weil Add-Ons (die von der Architektur her wesentlich mächtiger sind) ihren Platz eingenommen haben.
Und nicht zuletzt auch deshalb, weil viele von uns mit der Komplexität des heutigen Alltags schon genug zu tun haben, und froh sind, wenn sie ihren Lieblingsbrowser, nachdem das aktuelle Upgrade installiert wurde, noch halbwegs flüssig bedienen können.
Doch einige dieser kleinen Schätzchen sind immer noch aktuell und können häufige Aufgaben automatisieren.
Was sind Bookmarklets?
Bookmarklets sind im Browser abgelegte Bookmarks (bzw. Favoriten oder Lesezeichen) die aber nicht wie üblich eine URL (Internetadresse) hinterlegt haben sondern JavaScript Code.
Wie funktionieren Bookmarklets?
Diese Mini-Programme können dank des DOMs (Document Object Model) in den meisten Browsern die aktuell geladenen Seite verändern oder auch per Link (URL) eine weitere Seite aufrufen.
Bookmarklets beruhen auf dem Prinzip das sich JavaScripts in den meisten Browsern in einer URL "verpacken" und ausführen lässt. Das kann man durch eine Eingabe von "javascript:alert('Oh!');" in die Adresszeile einfach testen.
Achtung: Kopieren & Einfügen funktioniert unter Umständen nicht, weil dann das Schlüsselwort javascript verloren geht. Was funktioniert: den Code einschließlich der Anführungszeichen in die Adresszeile zu kopieren, und anschließend die Anführungszeichen zu löschen.
Das Schlüsselwort javascript, gefolgt vom Doppelpunkt weist den Browser an, dass der folgenden Text nicht als Internetadresse, sondern als JavaScript-Befehl zu interpretieren ist. Der JavaScript-Befehl alert öffnet ein kleines Fenster mit einer Meldung, in diesem Fall Oh!
Sofern ein Bookmarklet keine fremde Website aufruft, z.B. eine Suchmaschine, können sie sowohl online als auch offline verwendet werden. Da sie aber aus JavaScript-Code ausführen, darf diese Script-Sprache im Browser nicht deaktiviert sein (auch nicht durch das Add-On NoScript), sonst passiert gar nichts.
Bookmarklet erstellen
Für den Anfang zum üben ein ganz einfaches Bookmarklet. Zum Beispiel, einfach diesen Link klicken und ein kleines Fenster öffnet sich (kein echtes Popup, sondern ein Dialogfenster) mit einem Text. Hier ist der JavaSript Code:
javascript:%20alert('Dies%20ist%20ein%20Dialogfenster!');
Bei der Erstellung eines Bookmarklets, muss alles in einer Zeile stehen, die mit javascript: beginnt und mit void(0); enden sollte. Es kann auf alle Elemente des DOM über document zugegriffen werden.
Weiter geht es mit einer etwas komplexeren Anwendung: Anzeige des Titels und der URL einer Webseite.
javascript:
meinpopup=open('','_blank','width=450,height=150');
meinpopup.document.write('Titel:%20%20');
meinpopup.document.write(document.title);
meinpopup.document.write('<%20/>');
meinpopup.document.write('URL:%20%20');
meinpopup.document.write(window.location.toString());
meinpopup.focus();
%20void(0);
Fertig: einfach den Link zum ausprobieren Titel & URL klicken; beim selber erstellen daran denken: der finale Code muss in einer Zeile stehen (er wird hier nur der besseren Lesbarkeit wegen in mehreren Zeilen angezeigt).
Es wird zu nächst ein Popup durch die Anweisung open (mit Breite und Höhe und _blank bewirkt, das es ein neues Fenster ist) erzeugt.
Die einzelnen write Anweisungen schreiben dann den Text (inklusive HTML br Zeilenumbruch) und zum Schluss wird auf das PopUp fokussiert, damit es im Vordergrund steht.
Liste der besten Bookmarklets
Mit den Bookmarklets verhält es sich wie mit den Apps für iOS und Android: es gibt sie wie Sand am Meer, und nur ganz weniger sind wirklich hilfreich. Die meisten werden direkt nach der Installation wieder gelöscht.
Hier eine Liste mit den hilfreichsten Bookmarklets, die auch mit aktuellen Browsern funktionieren.
Zum Ausprobieren & Testen: Alle orange markierten Bookmarklets können per einfachen Klick direkt getestet werden
(also ohne sie als Lesezeichen zu speichern). Bei einigen muss vorher ein Wort (z.B. eines von diesen: Geek, Nerd, Marginalie, Betriebssystem, löschen) auf dieser Seite (per Doppelklick) markiert werden.
Suche & Auskunft
Diese Bookmarklets arbeiten alle auf die Weise, dass sie ein zuvor markiertes Wort oder einen Satz auf suchen oder nachschlagen.
LEO Wörterbuch - Übersetzung Deutsch <> Englisch
Wikipedia Suche - Artikel suchen
Wissen.de - Artikel suchen
Thesaurus.com - Englische Synonyme
Google - Site - Aktuelle Domain mit Google durchsuchen
Google Translate Deutsch Aktuelle Seite ins Deutsche übersetzten
Google num=100 - In den Google SERPs die Anzahl der Treffer pro Seite auf 100 erhöhen (statt 10). Sehr hilfreich, wenn man für ein bestimmtes Keyword die Position einer bestimmten Seite wissen will, und sich nicht 10x auf weiter klicken will.
Ansicht von Webseiten
Zapp - Ruhe im Karton - Blockiert Flash und iframes von Drittanbietern. Hier sind zwei Screenshots einer Webseite mit Werbung — im vorher und nachher Vergleich. Das Firefox Add-On NoScript leistet ähnliches, nur viel bequemer.
FaceBook Link - Link auf der eigenen Facebook-Seite teilen
Passwort Klartext - Genau, richtig gelesen ;-) - Die Seite muss allerdings auch ein Passwort haben (also die typischen Login-Felder).
Tabelle sortieren - Sehr Hilfreich. Wenn die Seite Tabellen hat, erhalten diese einen Button pro Spalte, um diese zu sortieren.
Begriff markieren - Alle Vorkommnisse des gesuchten Begriffs auf einer Seite markieren.
Webmaster
HTML validieren - Überprüft die aktuelle Seite auf valides HTML (W3C)
CSS validieren - Überprüft die aktuelle Seite auf valides CSS (W3C)
Links markieren - Markiert alle Links der aktuellen Seite
Links auflisten - Öffnet ein PopUp mit den Links der aktuellen Seite
Letztes Update - Präsentiert ein PopUp mit dem Datum der Datei (vom Server)
Cookie anzeigen - Präsentiert ein PopUp mit dem Inhalt des Cookies (meistens natürlich kryptische Zeichen)
Alexa Ranking - Zeigt das Alex Ranking der Domain
Cookie anzeigen - Präsentiert ein PopUp mit dem Inhalt des Cookies (meistens natürlich kryptische Zeichen)
CCS deaktivieren - Cascading Style Sheet Deaktivieren (also nur den puren HTML-Code anzeigen)
Sie können die JavaScript-Funktionalität fast aller Bookmarklets direkt auf dieser Seite testen, indem sie einfach den Link anklicken (natürlich muss ihr Browser JavaSrcipt aktiviert haben).
Tipps zur Installation
Eigentlich kann man kaum von Installation sprechen, sondern eher von Lesezeichen setzen. D.h. die Installation funktioniert in allen Browsern mit der exakt selben Methode mit der auch Lesezeichen hinzugefügt werden, nur das es eben nicht die aktuell in der Adresszeile stehende URL ist, die hinzugefügt werden soll, sondern ein im Textbereich einer Website als Link befindliches Bookmarklet.
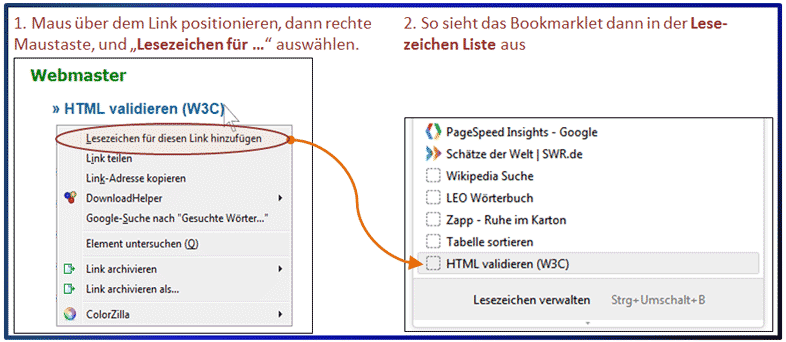
Vorgehen
Mit der rechten Maustaste auf den Link (= Bookmarklet) klicken.
Das Kontextmenü erscheint, und jetzt, je nach Browser:
- Lesezeichen für diesen Link hinzufügen (Firefox)
- Zu Favoriten hinzufügen (Internet Explorer)
- Link als Lesezeichen Speichern (Opera)
Es empfiehlt sich, die Bookmarklets in einem eigenen Lesezeichen-Ordner zu sammeln.

Sie können auch den JavaScript Code später auf die gleiche Weise editieren, mit der Sie eine URL ändern (in den meisten Browsern unter „Lesezeichen verwalten“).
Kompatibilität
Das JavaScript in so gut wie allen Browsern implementiert ist, funktionieren Bookmarklets auch Browserübergreifend und auch mit mobilen Browsers. Allerdings sind haben alle Browser so ihre speziellen Eigenarten bei der Interpretation von JavaScript. Manchmal gibt es daher auch verschiedenen Versionen eines Bookmarklets für individuelle Browser.
Alle Bookmarklets dieser Seite wurden mit Opera, Safari, Chrome, Internet Explorer und Firefox getestet. Da sich die JavaScript Implementierungen in den Browsern ständig ändert, kann es sein das ein Bookmarklets nicht mehr funktioniert oder einen JavaScript-Fehler ausgibt.
Nehmen Sie sich die Zeit, und senden eine Mail an mich, mit Angabe der Version des Betriebssystem und des Browsers. Falls möglich, werde ich das Bookmarklet aktualisieren.
Herkunft der Begriffe
Bookmarklet: ein Portmanteau (Schachtelwort); aus dem Englischen "Bookmark" und "Applet".
Favelet: ein Portmanteau (Schachtelwort); aus dem Englischen "Favorite" und "Applet".
Genauso wie Bookmarklets bestimmte Schritte automatisieren können gibt es durchaus auch hilfreiche Windows-Tastenkombinationen die in fast allen Programmen funktionieren. Auch hier gilt: nur die wichtigsten, denn wer kann sich schon Shortcuts merken, die nur einmal im Monat benötigt werden.


 Impressum
Impressum  Datenschutz
Datenschutz